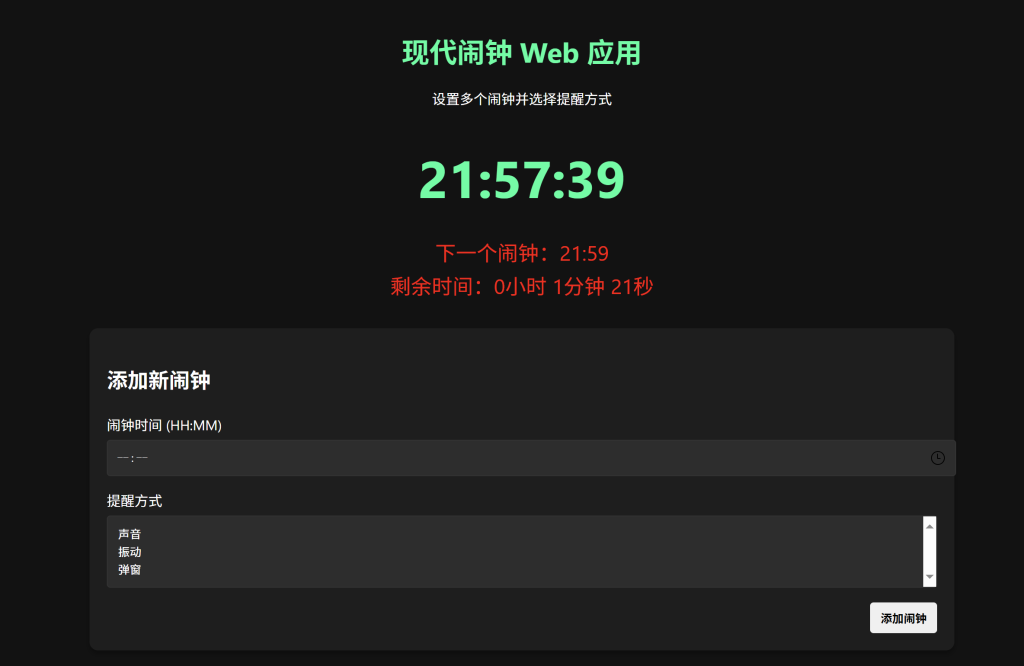
🌟核心功能亮点
- 多设备适配:响应式布局适配 PC/ 手机 / 平板
- 三重提醒模式
? 声音提醒 | ? 振动反馈 | ? 弹窗通知 - 智能时间管理
实时倒计时显示 | 5 分钟红色预警 - 持久化存储
JSON 文件按用户 IP 隔离存储数据

🎮技术架构解析
系统架构图
A[ 用户浏览器] --> B{JSP 页面}
B --> C[Tomcat 服务器]
C --> D[ 文件系统存储]
D -->|JSON 数据 | C
C -->| 响应 | A💻核心代码实现
1. 用户数据隔离机制
如闹钟数据存放客户端,客户删除闹钟有缓存不及时,所以根据用户 IP 数据存放服务端,因代码过多只展示核心代码,全部代码和演示站 在文章底部。
<%-- 获取真实客户端 IP --%>
<%
String userIP = request.getRemoteAddr();
if (request.getHeader("X-Forwarded-For") != null) {userIP = request.getHeader("X-Forwarded-For").split(",")[0];
}
String alarmsFile = dataDirectory + "alarms_" + userIP + ".json";
%>2. 动态时间显示
function updateCurrentTime() {const now = new Date();
document.getElementById('current-time').textContent =
`${now.getHours().toString().padStart(2,'0')}:
${now.getMinutes().toString().padStart(2,'0')}:
${now.getSeconds().toString().padStart(2,'0')}`;
}3. 多提醒方式触发
javascript
function triggerAlarm(alarm) {
// 声音提醒
if (alarm.reminder.includes('sound')) {new Audio('alert.mp3').play();}
// 振动反馈(移动端专属)if (alarm.reminder.includes('vibrate') && navigator.vibrate) {navigator.vibrate([200, 100, 200]);
}
// 弹窗提醒
if (alarm.reminder.includes('popup')) {const popup = document.createElement('div');
popup.innerHTML = `
<div class="alert-box">
<h3>⏰ 闹钟提醒 </h3>
<p> 预设时间:${alarm.time}</p>
<button onclick="closeAlarm()"> 关闭提醒 </button>
</div>
`;
document.body.appendChild(popup);
}
}💾数据存储结构
[
{
"time": "14:30",
"reminder": ["sound", "vibrate"],
"triggered": false
},
{
"time": "15:15",
"reminder": ["popup"],
"triggered": true
}
]🧑💻用户操作指南
- 添加闹钟
- 选择具体时间(精确到分钟)
- 多选提醒方式(支持 Ctrl 多选)
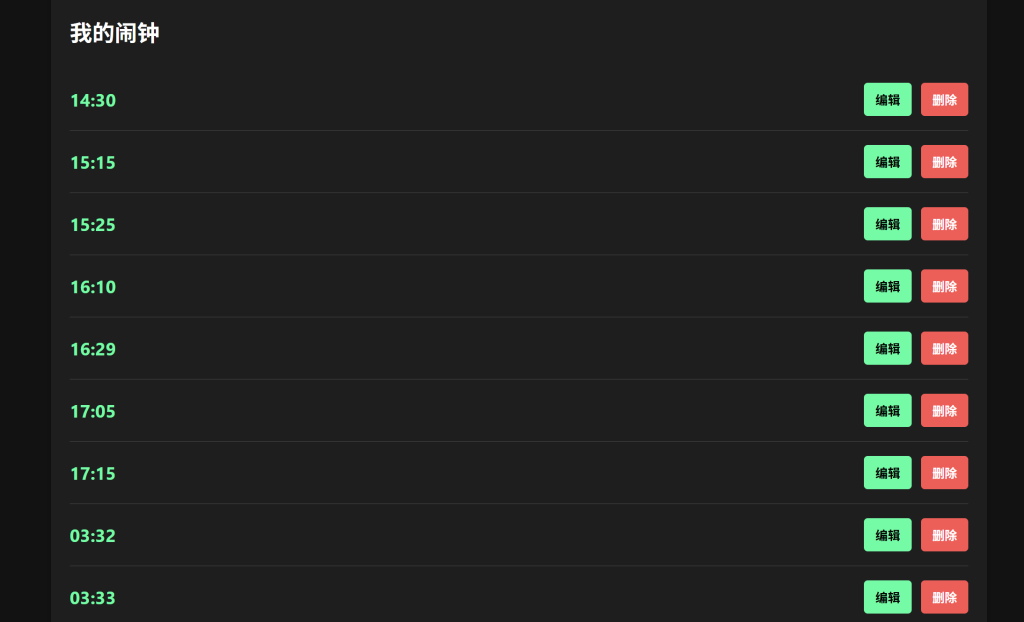
- 管理闹钟
✅ 编辑预设时间 | ?️ 一键删除 | ⏸️ 临时关闭 - 提醒交互
- 点击弹窗按钮关闭当前提醒
- 自动记忆已触发状态

⚙️ 部署要求
| 环境 | 版本要求 |
|---|---|
| Tomcat | ≥8.0 |
| Java | ≥1.8 |
| 浏览器 | 任意 |
🖲️性能优化建议
- 数据加密:对存储的 JSON 文件进行 AES 加密
- 心跳检测:添加 WebSocket 保持连接活跃
- 本地缓存:结合 localStorage 减少 IO 操作
- CDN 加速:静态资源托管到阿里云 OSS
正文完

